Angular is an open-source, popular JavaScript-based framework, written in TypeScript. It was introduced back in 2010 by Miško Hevery at Brat Tech LLC. The overriding purpose of this front-end framework was to develop dynamic modern web applications. It offers rich user experiences, code maintainability, and fast responsiveness.
Angular helps to build dynamic and interactive progressive or single page web applications through its fascinating features that include modularization, adheres to MVC architecture, two-way binding, templating, dependency injection, AJAX, and RESTful API handling.
Here’s feedback, How Angular framework is notable among developers?

How Did Angular Elapse:
Looking at history, the initial release was Angular 1.0 it was in the alpha or unstable phase. Later in 2010, the Google team and community developers introduced the latest release of angular named AngularJS. The major release of this transition was to decouple DOM manipulation from application logic, the client-side of application from the server-side, and more. In 2016, the stable version Angular 2.0 was introduced with some minor changes.
Angular 4 & Angular 5 were officially released in 2017, this version was backward compatible with previous versions of angular. Here listed some major changes:
- HttpClient was introduced
- Latest router life cycle
- Disable animations on condition
- Progressive web application support
Then, Angular 6,7 was introduced in 2018 with multiple new features. i.e.
- ng update, ng add commands
- Angular Elements
- CDK Components and Angular Material
- CLI Workspaces and more
- RxJS v6
Google and the developer’s community around Angular introduced a bunch of changes in Angular 7. Ultimately, 5 releases were made from May 28, 2019, to 2020. i.e. Angular 8, Angular 9.0, and so on to Angular 13.
- Backward compatible
- Deprecated support for IE11.
- Better debugging, faster testing.
- Updated Material UI library support.
- Warnings about the CommonJS imports.
- Faster re-build time and easy code editing at runtime.
- Optional Stricter Settings and new Default Browser Configuration.
- Better style binding, CSS class, type checking and build errors.
As the earliest version of this framework was AngularJs, it differs from the current version(Angular 13) a lot. Later in this upgradation, multiple versions came Angular 2, 3, and so on till now, the latest version Angular 13.1.1 – released on December 15, 2021. Every succeeding update on the Angular version was improved and more powerful than its predecessor in terms of compatibility, scalability, and maintainability.
Latest Version: Angular 13:
As an angular web development company, we are familiar with the fact that Angular is taking on a vital role in application development. We can acquire remarkable features by using this updated angular version. This stable release has a lot of improvements and more assistance for developers. The below-mentioned points are the key changes in Angular 13.
- Ceasing the View engine and replacing it with Ivy-based Features.
- Modernized and streamlined alterations to Angular Package Format.
- 68% improved Command Line Interface.
- Introducing TypeScript 4.4.x and RxJS v7.4 support.
- Updates in component API to create directly dynamic components.
To learn more, check: What’s New in Angular 13
Business Benefits of Angular Framework:
As angular is one of the merging frameworks, businesses and software development agencies become effective to dispense quality services. Therefore, Angular helps to design responsive UI with core business logic. Now, let us discuss facts about this framework from both business and technical perspectives.
-
Effectual Cross-Platform Development
Angular provides cost-friendly progressive web application (PWA) solutions. These applications are mobile compatible and give a native-like effect, Moreover, major companies are using angular to build cross-platform applications.
-
Progressive web application
Angular v13 also has support for progressive web apps since Angular v5. These applications are built with technologies that behave like native apps.
-
Improved Speed, Scalability, and Performance
Angular has a wide variety of built-in tools like Angular CLI, template syntax, routers, etc. that assist programmers to design apps with less code. The reason behind angular speed and performance is straightforward: It’s compatible with many back-end frameworks, shows UI efficiently.
-
High Quality of the Application
Angular follows the component-based architecture, better tooling, cleaner code, and high scalability results in a higher quality of an application. Its RxJs support provides efficient and asynchronous programming.
Technical Benefits of Angular Framework:
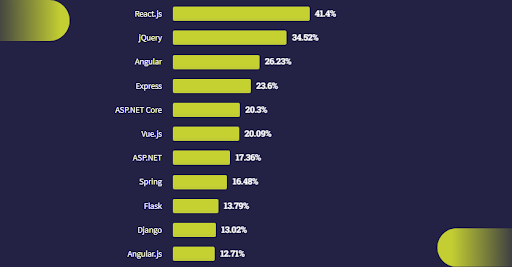
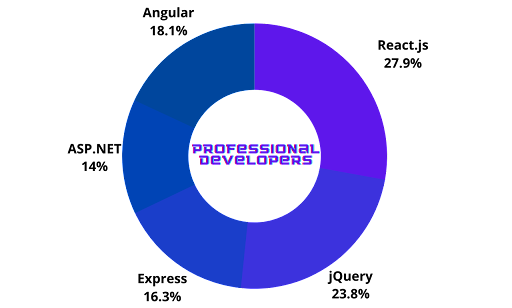
According to Stackoverflow developers survey 2021, using angular has provided answers to many businesses. Why should you go for an angular framework? Yes, to build attractive web applications. This survey shows almost 26% of professional developers use angular for their projects which is one of the satisfying numerals.
-
Readable and Testable Code
Code in the form of modules and components makes angular readable and testable. The structuring elements result in reusable, scalable, consistent and component-based architecture.
-
Faster Development Process
There are multiple factors that are involved in efficient and faster development using this framework. Detailed Documentation, Angular CLI, Differential Loading, Huge Developer Community, and Google Support are the major factors that result in earlier software delivery.
-
More Lightweight Web Applications
In older versions of angular, there were a lot of reported issues about application rendering by a global community of developers around angular but later on, in the latest versions, this issue was taken seriously. In consequence, Ivy Renderer, Lazy-Load Modules were introduced for fast DOM rendering.
-
Material Design Libray
Angular has a wide variety of high-quality, versatile and frictionless prebuild material designs. It’s easy to test their performance and reliability with common interaction patterns. The common material comments include date picker, slider, button, dialog, list menu, paginator, and more.
Limitation of Angular Framework:
-
Complex to newbies
The learning path of angular is longer that includes components, dependency injection, modules, directives, services, decorators, pipes, and templates. Moreover, it can be challenging for beginners to learn about the latest services like Rx.js, AoT compilation, angular class testing and more. So, starting from Angular 4 or Angular 5 is recommended.
-
Migration
As angular is evolving itself from time to time, it’s not an easy task to migrate an older version application to a new one. The new release can trouble someone during the migration process because backward compatibility issues may encounter.
-
Limited SEO Options
Angular has limited SEO options and poor accessibility to search engine crawlers like Google. Due to complex modules, coding and a bunch of integrations make it bad for search engines.
Google Angular Team and Community at Work:
Google acquired angular, aimed for their official use to support their revolutionizing projects and internal systems. Later on, it was made open-source to the global community of developers. Angular updates come after almost six months, containing small changes for each new version.
Look to Hire the Angular Web Development Team?
Share the details of your request and we will provide you with a full-cycle team under one roof.
There is a huge community of developers around Angular, they suggest changes and share their ideas to improve angular in upcoming updates. Angular specialists innovate new ideas to tackle upcoming challenges and find ways to resolve these problems. The community contributors suggest currently facing issues, their feedback or solution, in consequence, it improves angular.

Companies Using Angular:
If it’s an eCommerce platform, food industry, finance sector, business websites, or email services, Angular is favorite to everyone, being used worldwide. There are numerous multinational companies that are using angular in their businesses to improve user experience and push their businesses to the next level. Angular is used as the frontend of the MEAN stack, consisting of MongoDB database, Express.js web application server framework, Angular itself, and Node.js server runtime environment.
It helps to implement business logic in a very efficient manner in a company of inspiring UI. Google, Microsoft, Sony, Samsung, PayPal, Grasshopper, Delta, Visa, Forbes, and many more are using angular in their projects.

Future of Angular Framework:
On a report of developer surveys, 2019, 2020, and 2021: From more than 3 years Angular emerged as one of the industry’s favorite frameworks to give a high level of UI experience. Angular has grown an ecosystem around it, to deliver entrepreneurs and developers. Google is continuously working to improve angular with new modules and components to enable less code and SEO-friendly UI.
Wrapping it up:
In conclusion, Angular has the power to produce high-quality, versatile, and frictionless web, mobile, or desktop applications. It is not just a framework but a well-developed platform to build a full-fledged application. It helps to design solutions like:
- Single Page Apps (SPAs)
- Progressive Web Apps (PWAs)
- Large-scale enterprise software products
- Cross-platform mobile solutions, & more.
Although it has some limitations, in contrast, it provides several benefits to developers. Moreover, several multinational companies around the globe lodge this tool into their projects due to deliverability and community support.
if you enjoyed reading about the Angular framework advantages, its evolution process and want your business online using this framework. Our Angular developer’s expertise will give birth to your idea as a well-developed online application. Don’t hesitate to book your appointment, Esketchers team is always 24/7 here to facilitate you.
