In this article, we are going to learn how to integrate and work with GrapesJS in the React application. To start with, let’s first have a little understanding of GrapesJS.
About GrapesJS:
GrapesJS is an open-source, multi-purpose, Web Builder Framework that combines different tools and features with the goal to help you build HTML templates without any knowledge of coding.
Features:
These are some core features provided by GrapesJS.
- Drag and Drop Built-in and Custom Blocks.
- Storage Manager.
- Device Manager.
- Responsive Design.
- Layer Manager.
- Plugins
You can find a complete guide on these features and other essential features in this article:
Use GrapesJS For Building Web Builder Framework
Setting Up React Project:
We will integrate GrapesJS using ReactJs, first, we need to set up the React app. Let’s create a new react app with the app name ‘grapesjs-with-react’.
- Open the integrated terminal and run the following command.
npx create-react-app grapesjs-with-react
It will take some time to complete the installation.
- Change your directory using cd grapesjs-with-react .
- Start React app using npm start
Now the react app is running on http://localhost:3000/, make sure this port is free, you will see this view on your browser.

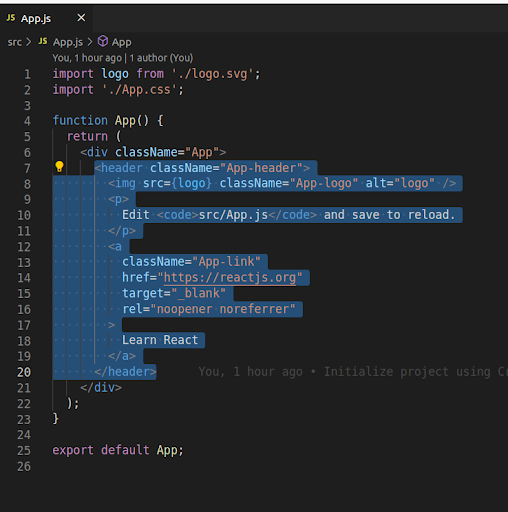
Now remove the default view of react app, by editing App.js, remove the selected code as shown in the picture below.

Create a new file with the name WebBuilder.js in the src folder of your react app.
function WebBuilder() { return ( <div> Integration with GrapesJs </div> ); }; export default WebBuilder;
Your WebBuilder component is ready, let’s call it in App.js file
import WebBuilder from './WebBuilder'; function App() { return ( <div className="App"> <WebBuilder/> </div> ); } export default App;
Save your files and see the following changes in the browser.

Setting Up GrapesJS:
Before starting integration, first, we need to install the required dependencies of GrapesJS, open your app folder in the integrated terminal, and install the following dependencies.
- npm i grapesjs
- npm i grapesjs-preset-webpage
The first one is for the GrapesJS library, and the second one is for the GrapesJS plugin which provides the default building blocks such as buttons, text, and images.
Looking for a Grapesjs Development Team?
Share the details of your request and we will provide you with a full-cycle team under one roof.
Initialization:
We have installed everything we need, let’s initialize the GrapesJS instance and use that instance to create dynamic templates.
Before initialization, we need to import the required dependencies which we installed before. Let’s update and save the WebBuilder.js file with the following code and see updates in the browser.
import { useEffect } from "react"; import grapesjs from 'grapesjs' import 'grapesjs/dist/css/grapes.min.css' import 'grapesjs/dist/grapes.min.js' import 'grapesjs-preset-webpage/dist/grapesjs-preset-webpage.min.css' import 'grapesjs-preset-webpage/dist/grapesjs-preset-webpage.min.js' function WebBuilder() { useEffect(() => { grapesjs.init({ container: '#gjs', height: '700px', width: '100%', plugins: ['gjs-preset-webpage'], storageManager: { id: 'gjs-', type: 'local', autosave: true, storeComponents: true, storeStyles: true, storeHtml: true, storeCss: true, }, deviceManager: { devices: [ { id: 'desktop', name: 'Desktop', width: '', }, { id: 'tablet', name: 'Tablet', width: '768px', widthMedia: '992px', }, { id: 'mobilePortrait', name: 'Mobile portrait', width: '320px', widthMedia: '575px', }, ] }, pluginsOpts: { 'grapesjs-preset-webpage': { blocksBasicOpts: { blocks: ['column1', 'column2', 'column3', 'column3-7', 'text', 'link', 'image', 'video'], flexGrid: 1, }, blocks: ['link-block', 'quote', 'text-basic'], }, } }) },[]) return ( <div id="gjs"></div> ); } export default WebBuilder;
We used react hook useEffect for manipulating DOM, everything will be inserted inside the ‘#gjs’ element. We have plugins arrays where we define our plugins, we can also add other plugins in this array. You can also remove from plugin basic options from the blocks array if you don’t need them. You can use storageManager to save and load your template. We are saving in local storage. You can add new devices and remove existing ones from the deviceManager array.
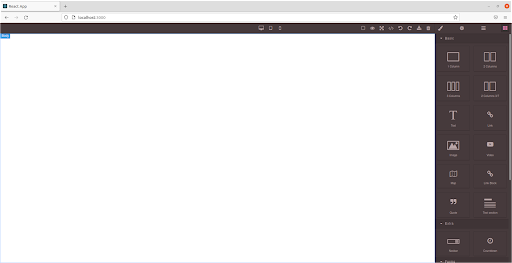
GrapesJS has loaded its content, check your browser to use its features.

We have successfully integrated GrapesJS. Now you can easily drag and drop blocks in the white area which is a canvas to create Html templates. You can also change screen size using the device icon from the top panel to check responsive design.