In this digital era, web development has become the next big thing – growing over 15 percent every year now! And when someone says web development, the first thing that springs to mind is Javascript.
And why not?!
This is because the JavaScript ecosystem has been dominating the domain of web development for over a decade now. Today it is one of the most popular languages of the modern era.
Want to know its popularity? Take this; there are over 1.8 Billion websites globally, and JavaScript is used on 95% of them.
The discussion of the JavaScript Ecosystem is lacking without mentioning the two most admired frameworks, Angular vs. React. Both are front-end frameworks with their unique intrinsic benefits.
But now you’d ponder, which one should you choose for your next project between Angular vs. React? Both the frameworks have their own set of features and advantages that makes it even hard to pick one between the two: Angular vs. React
If you are in a pickle and unsure which one to plump for, this blog is for you. We will comprehensively talk about both frameworks and compare both of them.
Let’s begin with the basics…
What is Angular?

Angular is an open-source structural framework written in Typescript for dynamic web applications. Google developed Angular back in 2010, and since then, Angular has continued to ace heights of popularity. Two-way data binding and dependency injections are some of the distinctive characteristics that contributed to its success.
But what does this platform include? Here is what:
- A component-based framework that serves the purpose of developing scalable applications
- It offers a suite of developers tools that assists in developing, building, and updating your code
- The multitude of libraries that are well-integrated. These libraries offer numerous features – including form management, routing, and client-server communication
Fundamentally, Angular is a framework that aims to build single-page applications by employing HTML and Typescript. Angular architecture is dependent on some fundamental concepts. To mention some: (brace yourself for technicalities!!)
- Angular components make the building blocks of the Angular framework that are arranged together in Modules
- Views (that are defined by Angular components) are a group of screen elements that Angular can choose and modify
· A component can delegate certain tasks to services, such as fetching data from the server, validating user input, or logging directly to the console. By defining such processing tasks in an injectable service class, you make those tasks available to any component.
Fun fact: Angular derives its name from the fact that the HTML tags are enclosed by “angle” brackets.
What is React?

Maintained by Facebook (now Meta) and introduced in 2013, React is an open-source JavaScript library used for building user interfaces. React is credited for popularizing the web-based concept called component-based architecture. It is fraught with a legion of benefits. Here is a brief glance:
- Its components are coherent and modular – qualities that make them hugely reusable. Consequently, it ensures a faster development time
- Developers can reuse the logical sections of the apps by just changing the view
- Self-contained components of React certify easy maintenance and improvement.
Due to its component-based architecture, React swept the market in no time and overtook most of the frameworks available in the market. According to one survey, 40.14 percent of respondents reported using React.
Furthermore, React’s principle of “learn once and write anywhere” makes it an attractive option for the community of developers. This approach allows a developer to share syntax and code structure knowledge to other platforms such as mobile development with React Native without the need to relearn an entirely new structure and can also lead to being able to reuse lots of logic.
Brief History: Angular vs. React
Before we dive into the comparison between Angular vs. React, a little history lesson first!
Let’s begin with React.
Previously known as FaxJS, React was developed by Jordan Walke, a software engineer at Facebook. It was later open-sourced in 2013. Facebook and Instagram went ahead to release React 16.0 in 2017.
Later on, Facebook set in motion React Fiber; the goal of React Fiber was to become the bedrock of future improvements.
Let’s peek into the history of Angular now!
The first version of Angular came to the forefront in 2010 and became the pioneer of modern front-end app development. Not perfect, though, but catered to common software development standards.
2.0 version was released in 2016, also called Angular, to avoid confusion among the developers.
Look to Hire Angular Development Team?
Share the details of your request and we will provide you with a full-cycle team under one roof.
Features of Angular:

Cross-Platform:
Angular is your go-to framework to develop progressive web applications (PWA) – renders experience like a real app. It also allows you to develop apps for desktops.
High-Speed Performance:
Angular turns your templates into code giving you all the benefits of hand-written code with the productivity of a framework. The loading speed of Angular is commendable. On top of that, Angular intelligently splits the code as per the user’s loading requirements.
Prioritizes User Experience:
Angular prioritizes user experience; you can make a range of front-end applications and create astounding animations. In addition, angular offers intuitiveness in such a way that you can produce complex animations with low code.
Clean Code Framework
As compared to other frameworks, Angular is a low code platform. Not just this but Angular offers clean development as well. Angular takes a much more opinionated approach on code structure eg. for forms, route guarding etc, which tends to create a much more consistent and structured code base.
Two-Way Data Binding
Two-way data binding is one of the most important features that set Angular apart. The View and Model layers stay in perfect synchronization. A change in the model will automatically reflect that in the view model. This process results in a faster development time.
Features of React:

Virtual DOM
The characteristic virtual DOM speeds up the process of app development along with rendering flexibility. The replication of the web page is facilitated in React’s virtual memory. Virtual DOM is essentially a copy of the real DOM. Whenever a rerender is required React recomputes the Virtual DOM identifies the manipulations required in the DOM tree and efficiently implements onto the real (visible) DOM.
One-Way Data Binding
The flow of data in React is unidirectional. This means that developers have to manually implement callbacks to sync state upon any user interaction as compared to angular’s two-way data binding which can sync data on both sides (state to UI and UI to state).
Simplicity
JSX files in React make the code simple and easy to understand. As mentioned before, the component-based structure in React makes the code reusable.
Great Performer
React manages a Virtual DOM which exists in the memory. The concept of Virtual DOM along with a minimal rerendering policy makes React a great performer out of the box.
Extensions
If you want to create full-fledged UI applications, React has impressive extensions for that. Extensions speed up app development and give you a beautiful UI.
Detailed Comparison: Angular vs. React
Fundamentally, React is a JavaScript library that is built using JSX, while Angular is a JavaScript framework developed by Typescript.
But what is Angular vs. React basically used for?
If you aim to build enterprise-level apps like progressive web apps, then Angular has your back. But if your goal is to build attractive UI components with oft-variable data, then React is your go-to library.
Between the both, the learning curve of Angular is steeper due to its multitude of in-built functionalities. But we have just touched the tip of an iceberg. Angular vs. React are as different as chalk and cheese.
For better understanding and comparison, we will lay the common ground for both the frameworks on which we can compare both of them together.
Let’s get into it.
Data Binding
When comparing Angular vs. React, Angular has the ability to support both; one-way and two-way data binding. With two-way data binding, if you will modify the UI input, the model state will be changed as well
When it comes to React, it offers one-way data binding. This means that if you modify a UI element, the component’s state is not affected.
Purpose
But what purpose do they serve?
Angular is a framework with incredible features. It helps you in designing your applications. It is complemented with tiny libraries that assist in developing complex applications.
If you are concerned with the UI components, then React will serve this purpose. You have enormous flexibility in organizing your code.
Language
Angular is built with Typescript – a superset of JavaScript. It is a statistically typed language that transpile to JavaScript during the build.
React gives support for both Javascript and Typescript giving you the choice when creating the initial project whether you want to use Typescript or Javascript
DOM
Angular: It has incremental DOM. It works in a way that whenever a new DOM is created, it compares with the preceding one and applies the changes to the actual DOM – only dispensing the memory.
In the case of React, there is virtual DOM. This means that whenever you make changes to the DOM, virtual dom is compared with the updated dom to decide the re-rendering needed and those components are re-rendered
Dependency Injection
In Angular, Dependency injection is a design pattern in which a class requests dependencies from external sources rather than creating them. You can use Angular dependency injections to increase flexibility and modularity in your applications.
Meanwhile, React does not allow dependency injection. React’s alternative to dependency injection is using HOC and in react 16.8+ it is hooks (for functional components)
User Interface Components
Angular has some excellent UI component libraries which you can use to make better user interfaces for Angular applications.
One of the keys for the growth of React is the array of React component libraries. Developers have developed beautiful user interfaces for web, desktop, and hybrid applications using easy-to-use libraries.
Performance
When comparing the speed of Angular and React, React can generally provide a much better out-of-the-box performance generally due to its minimalist complexity and state handling architecture, Angular, however, has also seen many continuous performance upgrades through recent versions.
Learning Curve
Angular has a steep learning curve. Its modules system is quite complex and requires a good command of several languages and intricate concepts like pipes and templates.
As compared to Angular, React is relatively easy to learn. You can develop apps quickly in the ecosystem.
Community Support
Angular has widespread, global community support for businesses, which is one of its most significant benefits. React has bigger community support on GitHub and GitLab.
Testing
In-built functionalities make testing easy in Angular. Hassle-free testing is also made possible by the integration of testing tools and dependency injections in Angular.
When it comes to React, The React Testing Library is a very lightweight solution for testing React components.
Here is a cursory glance at Angular vs. React comparison:
| Angular | React | |
| Released in | 2010 | 2013 |
| DOM | Real | Virtual |
| Data Binding | Two-way | One-way |
| Learning Curve | Steep | Moderate |
| Opinionation | Somewhat opinionation | Flexible |
Advantages of Angular
Let’s have a look at the advantages of Angular below:
- It offers increased efficiency
- Development of clean code is available
- For seamless updates, there is Angular CLI
- Its interface is inspired by Material Design
- Performance is high
- Moving from one view to another is easy
Disadvantages of Angular
At the same time, it has its drawbacks. Here they are:
- It can be confusing for newcomers
- It has a steep learning curve
- Third-party integration is somewhat difficult
- There are no clear all-inclusive documentation and manual
- May face issues when moving from one version to another
Advantages of React
Here are the pros of React that makes it highly attractive for developers:
- The syntax is HTML-like lets you detailed documentation and templating
- Its design is simple, which makes it easy to learn
- You have to spend less time in framework-specific code. This means you have ample time to focus on writing modern JavaScript
- It is a robust framework for content-focused applications since it supports server-side rendering.
- Handling heavy load for React is a breeze
- With the help of JSX, you can avail more functionalities in less code
- The reusable code of React make your apps easier to develop
- Its performance is good due to virtual DOM
Disadvantages of React
Contrarily, there are numerous disadvantages of React, which are as follows:
- The pace of updating React is fast because of which it has poor documentation
- React only covers the UI layers of the app, so you have to rely on other technologies
- For new developers, JSX is somewhat a barrier due to its complexity
- Continuous updates make it hard for developers to keep up with React
- Integrating React with the MVC framework requires a lot of setups
When Should You Choose Angular?
Overall, you can opt for Angular when you have to design apps for all kinds of environments, especially:
- Business-level web apps: With the help of reusable components and modules, you can design applications. You can save a lot of time with the use of different libraries.
- Dynamic web apps: Where components and content are shown according to the user
- Progressive web applications: You can also employ Angular to develop highly dynamic yet minimalistic apps.
- You should choose Angular if you are looking for ready-to-use solutions along with higher productivity
- If the app complexity level is low to medium, then Angular is the right option
- If your team of developers has experience in C#, Java, or previous versions of Angular, then choose Angular for your next project
- Lastly, Angular is the perfect framework if you are aiming to develop a feature-rich, large-scale application
When Should You Choose React?
It would be best if you choose to React for the below-mentioned cases:
- You are developing an app that needs multiple events
- If your requirement demands a personalized app solution, then select React
- When your developers have expertise in HTML, CSS, and JavaScript, it would be great to pick React
- If you want to build shareable components
- You can also shift to React if your existing code is getting unmanageable and getting out of hand
- If your project requires high user interaction, then React is the perfect option
Popularity Growth: Angular vs. React
Angular and React both hold considerable popularity in the developer’s community. Since both the frameworks are popular we cannot gauge their popularity by just Google trends alone.
Let’s assess from a different parameter:
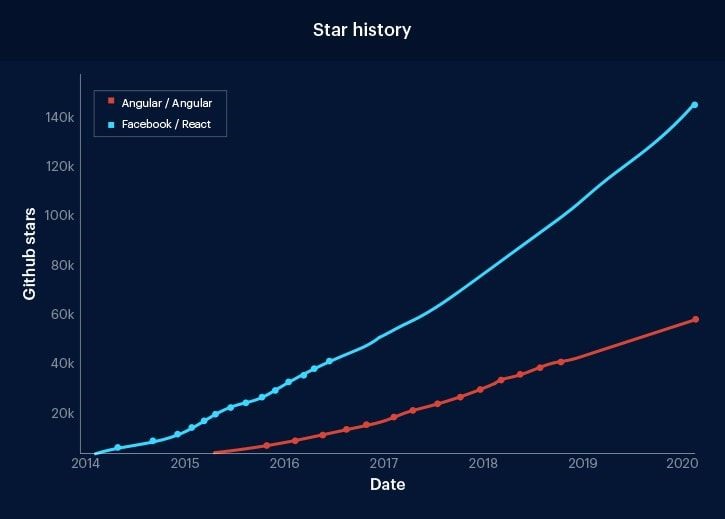
We will first talk about the number of stars they have received on GitHub repositories. Angular received 76.6K stars, while React had 175k stars. If we only consider GitHub as a benchmark, then React is ahead of Angular.
Below is the visual representation of the number of stars they have acquired.

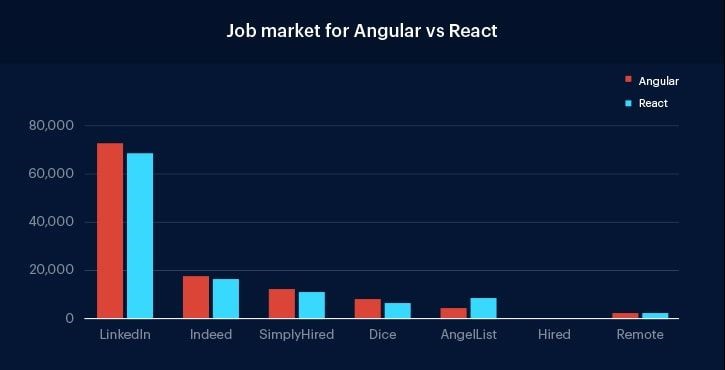
But don’t jump to conclusions just yet. Another way to judge popularity between Angular vs. React is their demand in the job market.
The chart below shows the popularity comparison between the two in job demand.

Now let’s have a look at which tech giants use Angular and React in their development ventures:

Conclusion: Angular vs. React
There are numerous frameworks out there that make it even hard to pick the right one for your next project from Angular vs. React.
But when it comes to choosing between Angular vs. React, it all depends on your personal preference.
This is because both of these frameworks tackle the same problem but in their own unique way. But in a nutshell, Angular gives you more in-built functionalities, and React has a smoother learning curve which allows you faster development.
Generally, Angular is mostly used to build complex enterprise-grade apps like single-page apps and progressive web apps, while React is used to build UI components in any app with frequently variable data
Apart from this, React is an easy way of getting the job done. Angular, on the other hand, is capable of handling a lot more on its own.
If you are looking for a team of experts in Angular or React for your next projects, reach out to us.